Free Blog Installation and Setup Service
Enter your email address below and we'll answer every question you have about blogging. We’ll even install and setup your blog for you when you’re ready to get started – completely free of charge. No catch, no strings attached.
Menus and widgets are integral parts of your WordPress website.
They both help navigate your site, and in the case of widgets, they can also extend functionality with some pretty cool dynamic features.
While menus and widgets can seem a little intimidating to the uninitiated, it is actually very easy to get them up and running on your site. So let’s get to it!
Menus
WordPress themes typically have one or more Menus, which primarily serve as the main source of navigation for your website.
You’ll often find menus at the top of a blog. Here are some examples:


Your blog should have at least one menu, which will typically include the kind of key pages you see linked to in the examples above.
Let’s get a basic navigation menu set up on your blog. We’ve already talked about creating content, so by this time you may have some pages to link to, such as About and Contact. If not, go ahead and create those pages now (you don’t need to add any content to them at this time) so they can be linked to.
Now let’s create a menu. I’m using the Twenty Fourteen theme for this example, and your experience may vary depending upon the theme you use (I’ll explain how shortly).
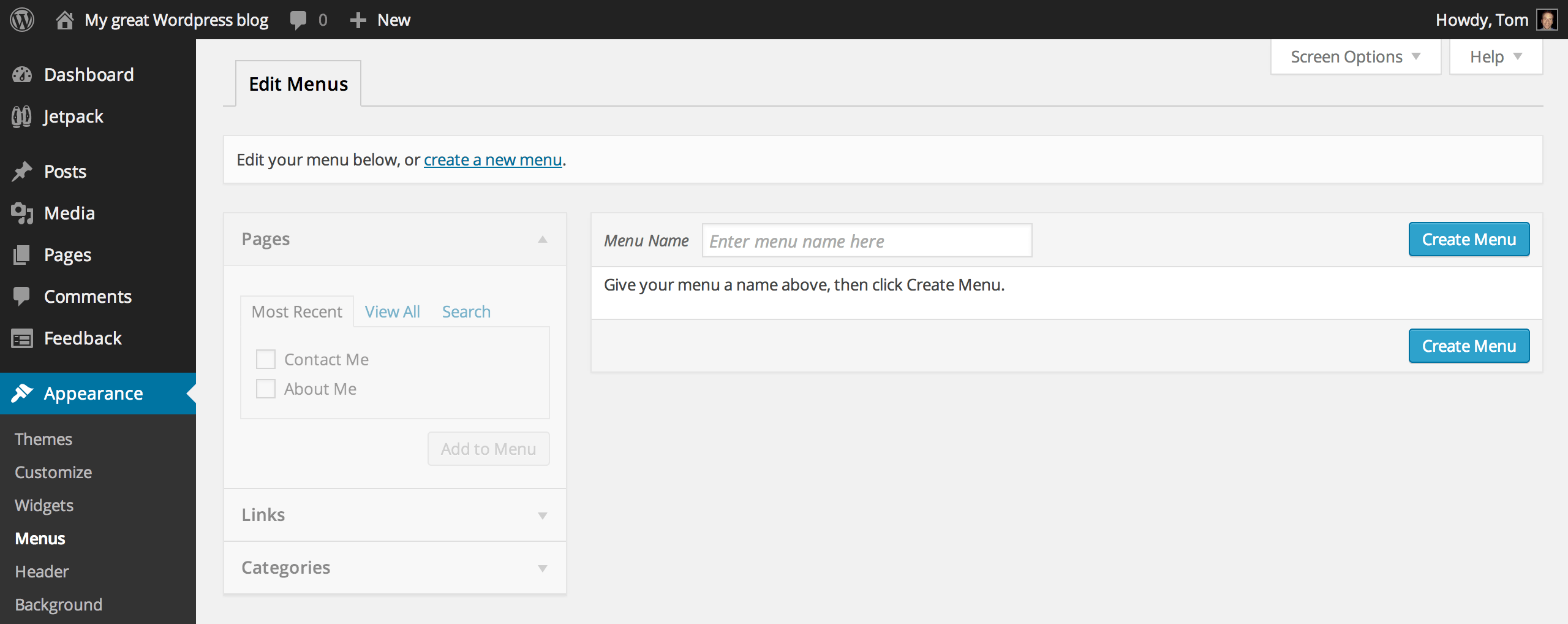
Navigate to Appearance > Menus from the WordPress sidebar. You’ll be presented with the Menus screen:

The process of creating a menu is simple: you choose items in the left column to add to a menu you’re creating in the right column. We’re going to set up a simple menu that features our About and Contact pages.
First we need to create a menu, which we can do by clicking on the create a new menu link near the top of the screen:

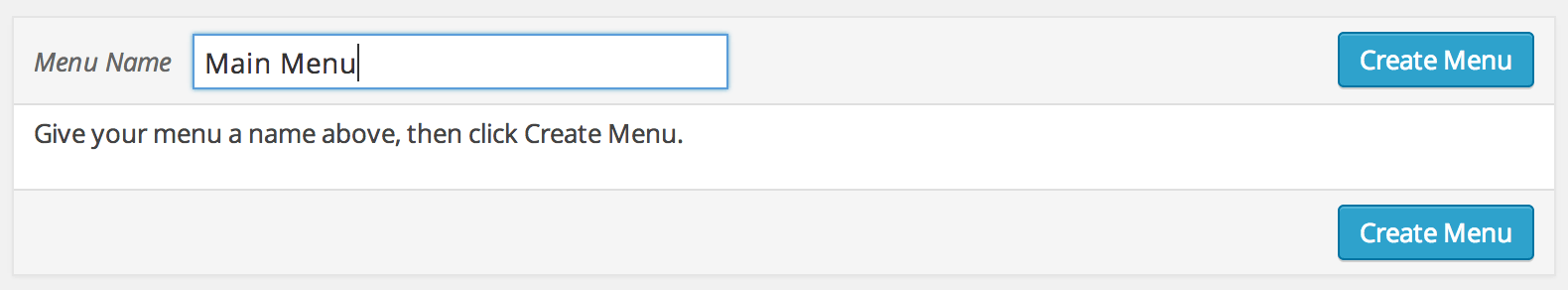
Give your menu a name:

…and hit the Create Menu button.
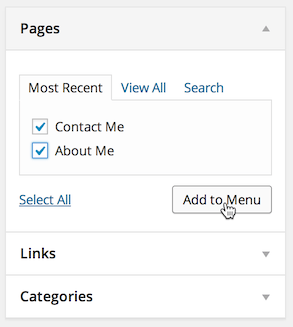
There are three different widgets in the left column that you can use to add items to your menu:
- Pages: Add existing pages on your website.
- Links: Add links URLs manually.
- Categories: Add categories you have created.
Since our About and Contact pages are by definition pages, we will use the first widget to create our menu.
All you need to do is check the box besides each of the pages, and click the Add to Menu button:

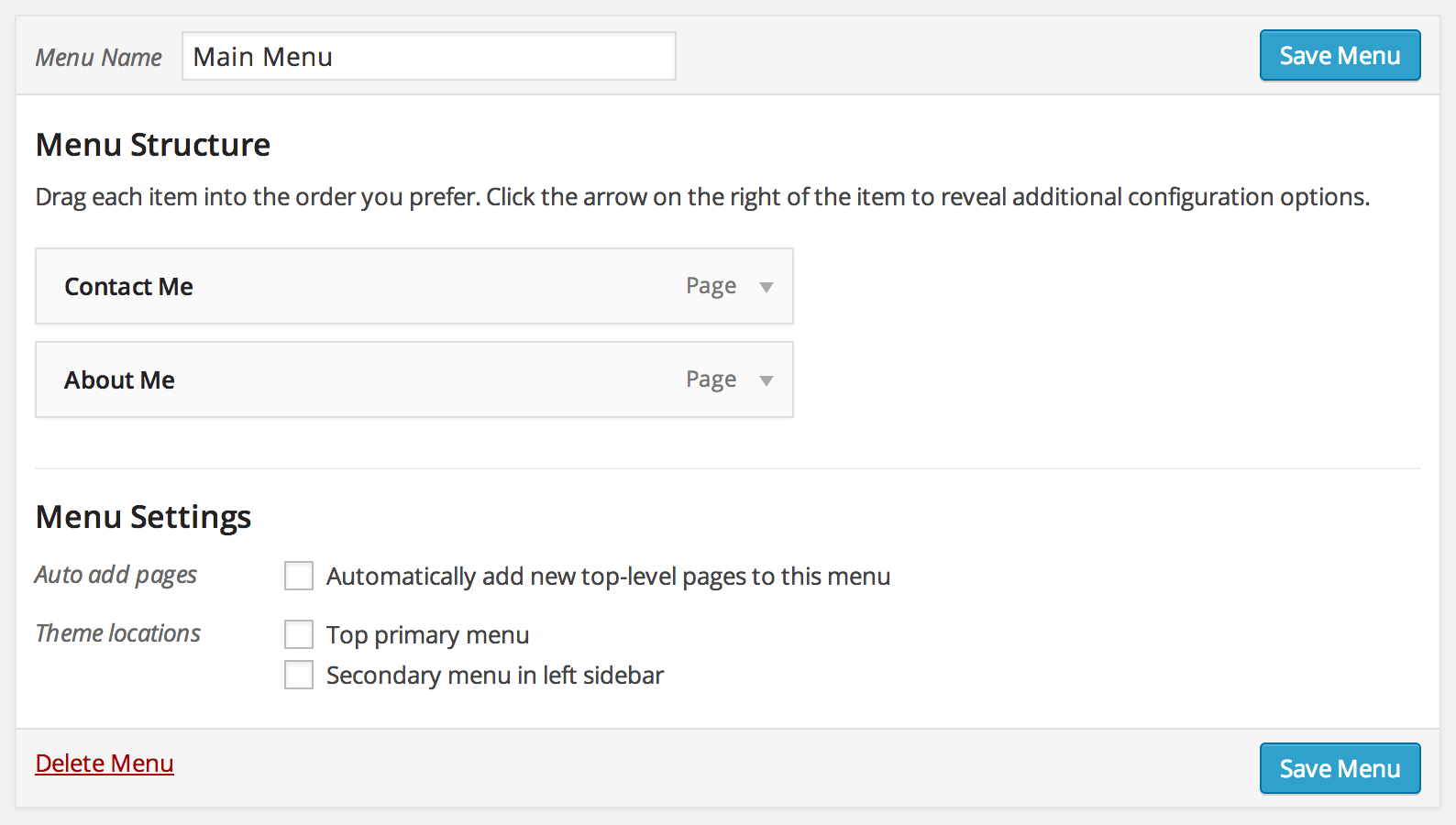
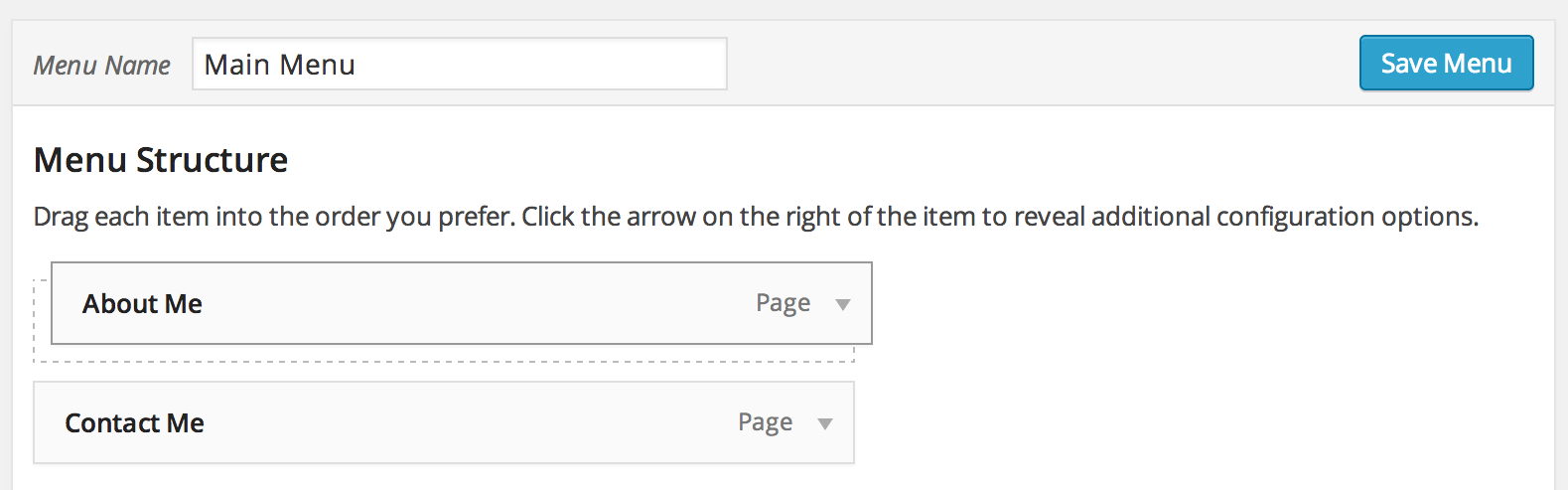
The pages will now appear in the column to the right, which represents your new menu:

The items within the menu are listed in order as they will appear. Our menu will be left to right, which means that Contact Me will appear first, followed by About Me.
I’d rather that the items were the other way around. All I need to do is click and drag the items to change the order:

There’s just one more thing we need to do. Your theme may well have more than one menu location (i.e. a spot within your design where you can place a menu), so we need to assign our new menu to our desired location.
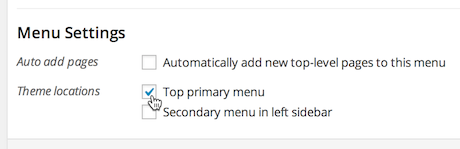
If a theme is well-designed, the menu locations will be self-explanatory. In the case of Twenty Fourteen, we can be pretty comfortable in assigning our menu to the Top primary menu location by checking the relevant box:

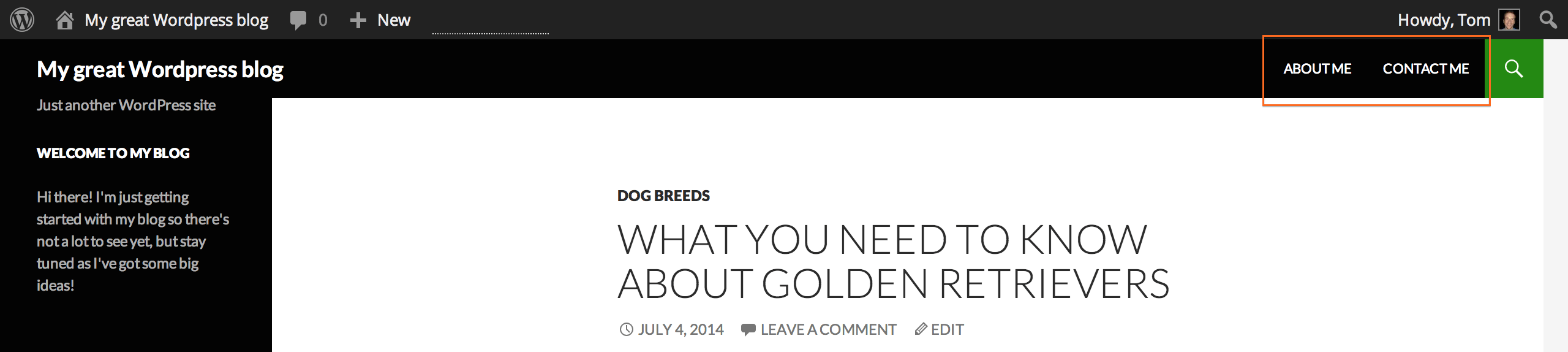
Click the Save Menu button, and you’re done! Your new menu will now appear in the assigned location on your website:

Widgets
In relation to WordPress, widgets are standalone items that can be inserted into any ‘widgetized’ area of your site.
The most commonly widgetized part of any WordPress blog is the sidebar, but technically speaking, any part of a WordPress theme can be widgetized (such as the footer, header and even parts of the main content section).
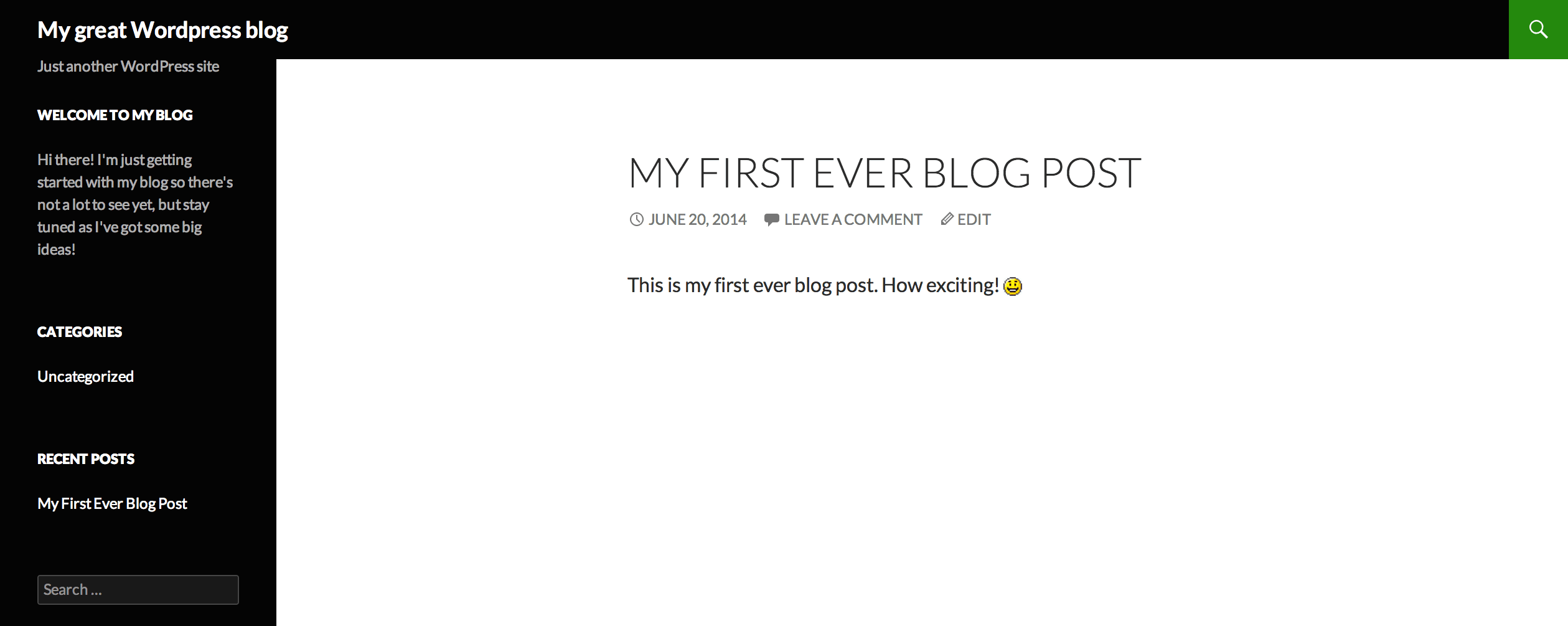
You’ve already seen widgets, even if you don’t know it. Just check out the sidebar on my sample blog:

These are all widgets. They may not look particularly impressive right now, but once you start adding content to your site, they become a lot more useful.
Widgets are often dynamic, in a sense that they are automatically populated depending on what you have on your site. Using the widgets in the screenshot above as examples:
- The Search widget enables visitors to search your site (WordPress has an inbuilt search function).
- The Recent Posts widget will display a certain number (defined by you) of the most recent posts published on your site.
- The Recent Comments widget will return a display number (defined by you) of the most recent comments published on your site.
- The Archives widget will display a list of date-based links with which people can explore older posts on your site.
- The Categories widget will display a list of the categories on your site.
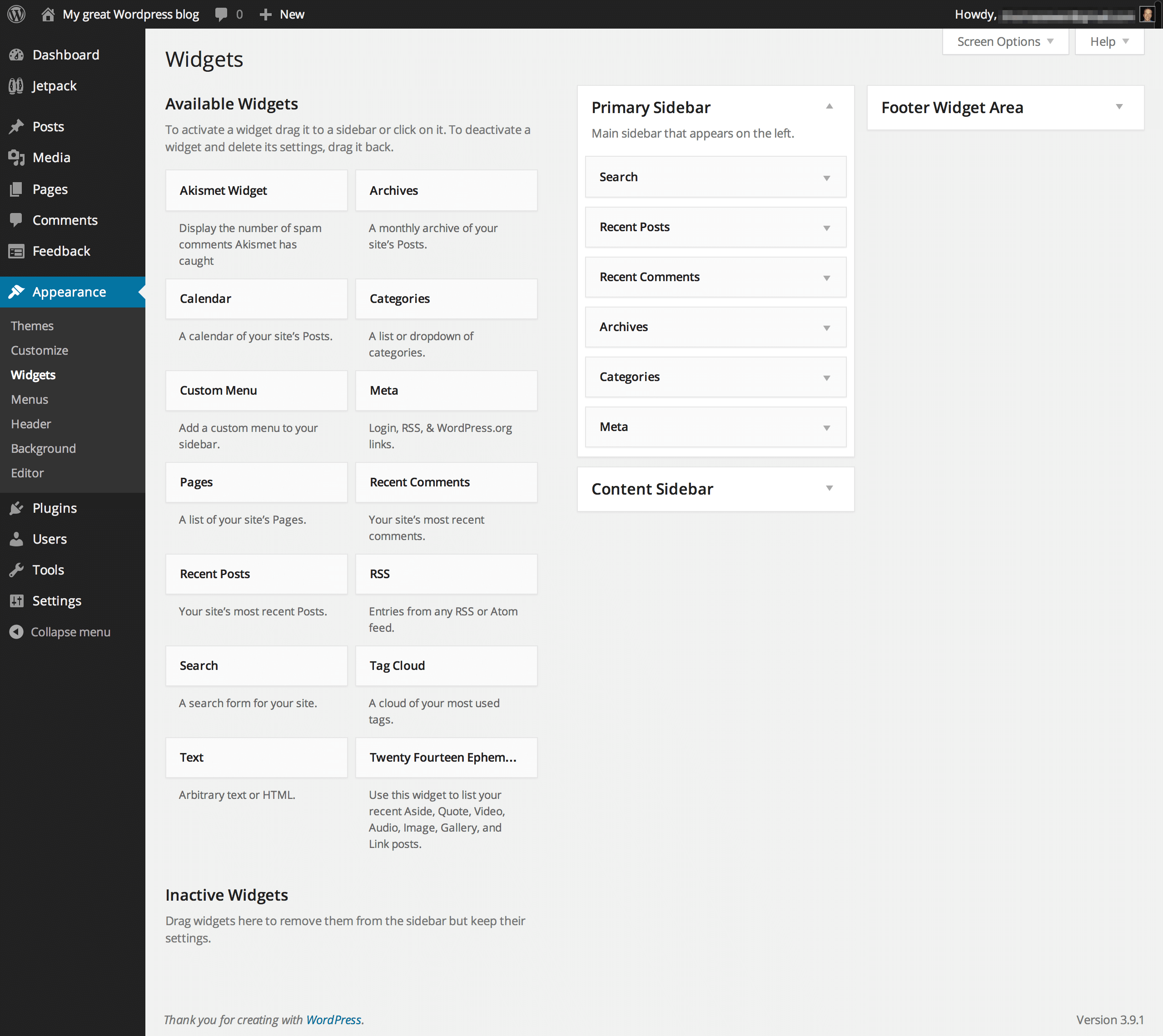
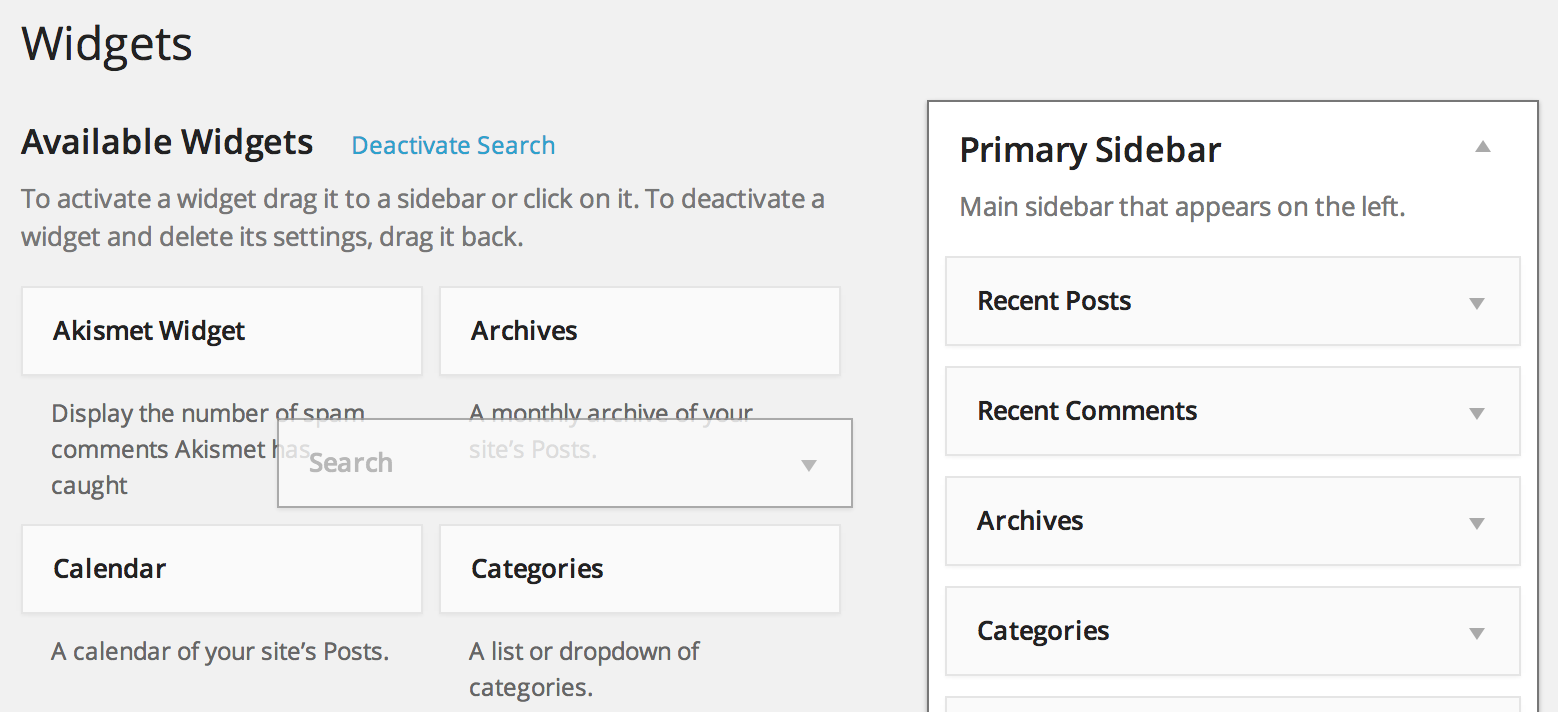
Widgets are accessed via Appearance > Widgets in your sidebar. You’ll see a screen like this:

To the left you’ll see the Available Widgets, and to the right you will see the widgetized areas. They will typically be helpfully labelled so that you can identify where they are on your site.
In the case of Twenty Fourteen (the theme I am using), there are three widgetized areas:
- Primary Sidebar
- Content Sidebar
- Footer Widget Area
In this tutorial we are going to focus on the Primary Sidebar.
At the moment you can see that it is packed full of default widgets. Let’s start by removing those widgets, just so you can get an idea of how easy it is to handle them.
To remove a widget from the Primary Sidebar, simply click and drag it out of the Primary Sidebar box and back into the Available Widgets section:

Repeat the process for all of the widgets currently in the Primary Sidebar. You’ll end up with an empty box:

If you reload your blog’s homepage, you’ll see that the sidebar on the left (i.e. the Primary Sidebar) is now empty:

Results will of course vary, depending on what theme you are using.
Now, let’s re-add a few key widgets to our sidebar.
Generally speaking, the fewer widgets you have in your sidebar, the better. Clutter isn’t good for visitors – they want a relatively limited number of clear options.
Therefore, we’re only going to add a handful of widgets to the sidebar:
- Text: we’ll use this to add a little introductory message for new visitors.
- Categories: so visitors can browse your site by topic.
- Recent Posts: so visitors can see what you’ve published recently.
- Search: people are used to search as a means of navigation, so it is advisable that you include it on your site.
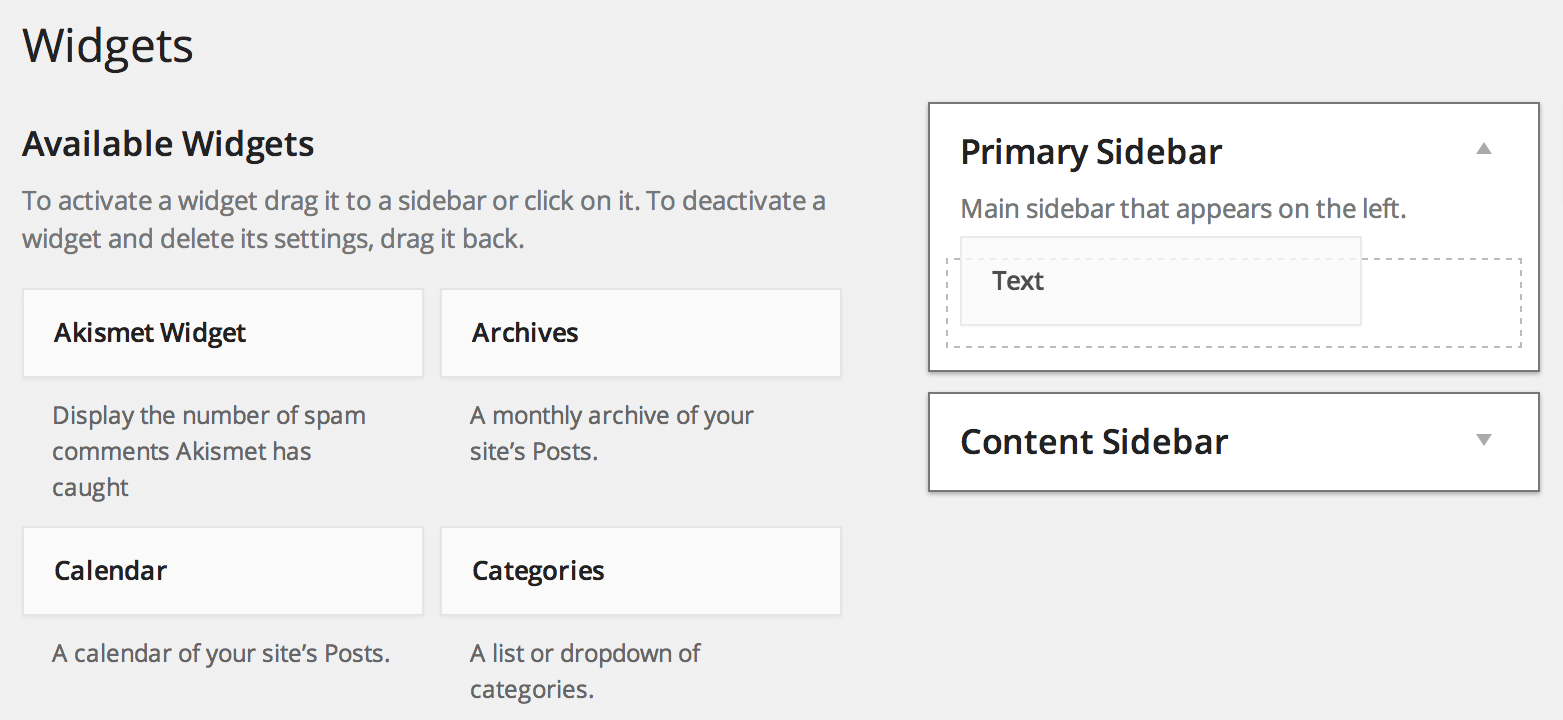
Let’s start with the Text widget. Just drag it from the Available Widgets section into the Primary Sidebar section:

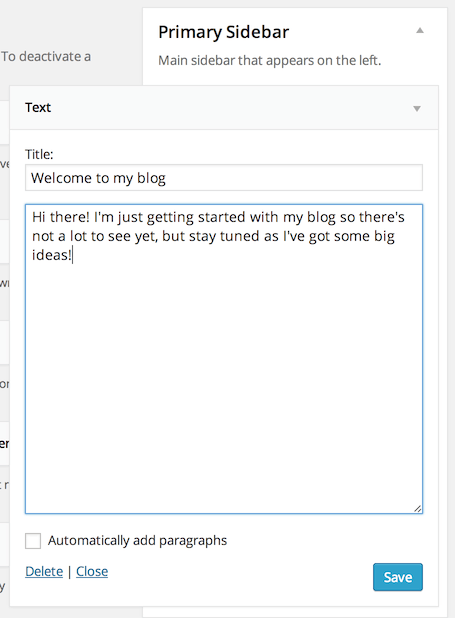
The widget will open up to reveal a couple of fields. Add a title for your widget and some introductory text for your visitors:

Click the Save button to save your changes, then the Close link to minimize the widget.
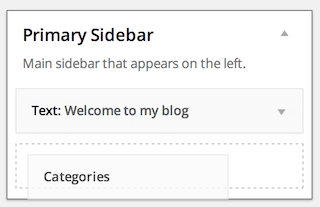
Next, drag the Categories widget into the Primary Sidebar box, just under the Text widget:

The order in which you arrange the widgets will define what order they appear in your widgetized area. So in this case, Categories will appear below the Text widget.
Give it a “Categories” title in the widget settings, so visitors will know what they’re looking at. Save and Close as before.
Next, drag in the Recent Posts widget. Give it a “Recent Posts” title and change the Number of posts to show to 10 (just because you can).
Finally, drag the Search widget in at the bottom. You don’t need to give this widget a title – the fact that it is a search box will be apparent to your visitors.
That’s all for now! These four widgets will give visitors effective means of navigating your site once you’ve got more than a handful of posts up.

Now you know how to add and remove widgets, feel free to play around with the various widgets that are available.
However, please keep in mind that the more widgets you include on your site, the more cluttered it will look. Visitors don’t like cluttered sites – they like a nice clean design limited to only the most important options. Overwhelming first-time visitors is the quickest way to force them off your site.
Congratulations!
You have reached the end of the Beginner Blogging course. You now know everything you need to know to complete the tasks that are vital to creating and transforming your WordPress website.
While we want to keep the core, seven part course as it is, we are keen to expand upon it in various areas by adding additional separate resources. These will be in the form of blog posts, which will be standalone tutorials in their own right.
If you can’t find an answer to a question you have on this site, please don’t hesitate to get in touch so we can help you out. We strive to provide comprehensive tutorials for all commonly-asked questions.
Other than that, all I can say is good luck, and enjoy blogging!